10 Essential SublimeText Plugins for JavaScript Developers
1. Babel
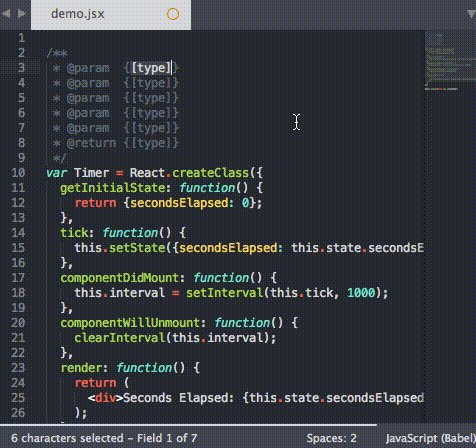
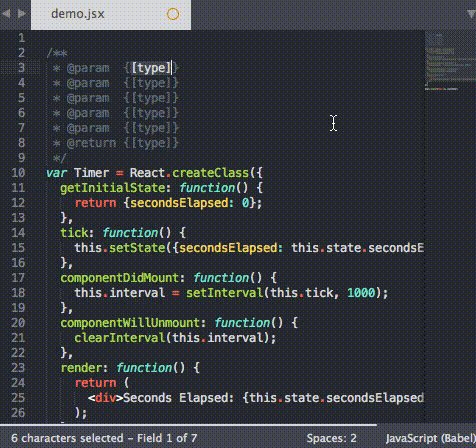
Of course the first one on my list is the Babel plugin. This plugin adds proper syntax highlighting to your ES6/2015 and React JSX code. After installing the plugin, the first thing you should do is set it as the default syntax for .es6, .jsx, and even .js files. However, you should be careful with the last one if you’re working with ES3/5 and not transpiling your code using Babel.
If you have not yet discovered the joy of Babel, I highly suggest it. It allows you to compile ES6/2015 and JSX code to ES5. It integrates well with all popular build tools and the CLI. Obviously, it doesn’t support legacy browsers, but you can follow the tips on their caveats page if you need to support IE10 and below.
Unfortunately, the Babel plugin doesn’t allow you to compile ES6 code on the fly from within Sublime. For those of you wanting to do that, I suggest you check out Compile Selected ES6.
2. JSHint
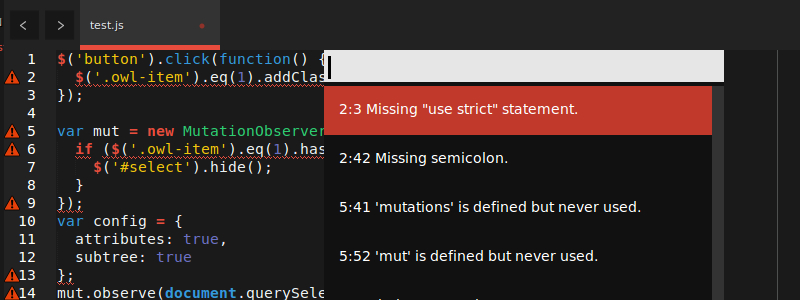
Next up is the JSHint plugin for Sublime. JSHint is a JavaScript Linter, which will look over your code and verify it has proper styling, proper syntax, and is free of common errors related to these. No matter if you’re a beginner or have been programming for most of your life, JSHint is a must have. Check out the JSHint about page for more information on what it can do for you.
For the JSHint SublimeText plugin to work, you need to have JSHint installed globally via npm:
npm install -g jshintIf you’re unsure how to do this, check out our tutorial on getting started with the Node Package manager.
Once the JSHint npm module and the JSHint SublimeText plugin are installed, you can simply invoke JSHint by opening your JavaScript file and pressing Ctrl + J (or Alt + J on Linux/Windows). Alternatively, you can access JSHint via the context menu.
If you’ve installed the plugin but would like a more explicit warning as to where the error occurred, check out JSHint Gutter. Or, if you’d like to try JSHint before installing the NPM package or the plugin, JSHint.com has a great online interactive tool into which you can paste your code for instant feedback.
3. JsFormat
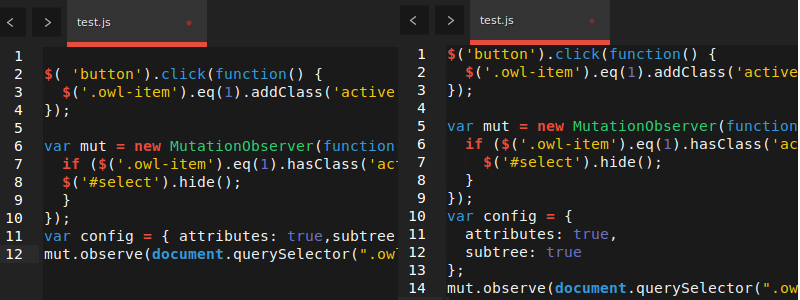
JsFormat is based on JS Beautifier and can help you automatically format JavaScript and JSON. If you only use it for the JSON formatting alone, it’s worth having. But for me, the biggest advantage comes when I’m working with other developers’ code, or even on code I wrote a long time ago.
Such code can often be hard to read and following a common code formatting style really helps. While formatters may not be for everyone, they can really help the developer read code by introducing a common structure. Linters take care of some of this, but they don’t necessarily hit everything and do not automatically fix formatting. Code formatters save a lot of time and a lot of headaches.
Once installed, to use JSFormat, go to your JS file and hit Ctrl + Alt + f on Windows/Linux or Ctrl + ⌥ + f on Mac. Alternatively, use the context menu.
You may be thinking: “But I what if I don’t like the way they style JavaScript?”
Good news! JsFormat is highly configurable and based on the JS Beautifier settings. To adjust these for SublimeText 3, go to: Preferences -> Package Settings -> JsFormat -> Settings - Default
Then edit the JSON settings there to your liking.
4. DocBlockr
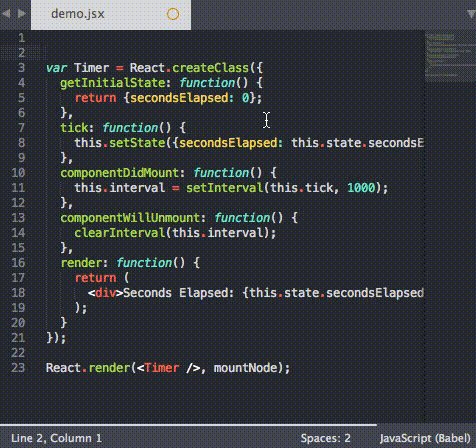
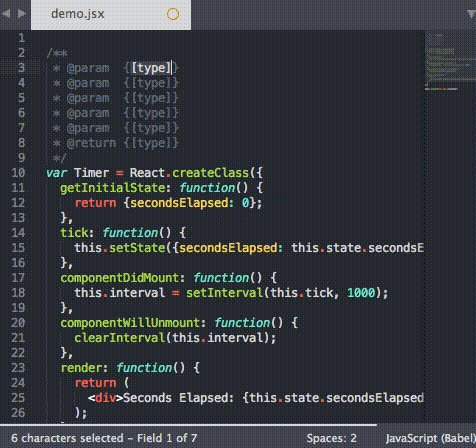
Adding comments to your code can be a real pain sometimes. I don’t know many people who claim to enjoy it, but it’s absolutely essential. DocBlockr helps ease some of that pain by making commenting simple. After installing DocBlockr, all you need to do is start a line out with /* or /** and it does the rest for you. If you start with /** above a function, it will even generate comments for you based on the JSDoc format. DocBlockr is one of those things that if you’ve never used anything similar before, you’ll wonder how you ever lived without it.
DocBlockr also supports many other languages, including: CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++, and Rust.
5. SideBar Enhancements
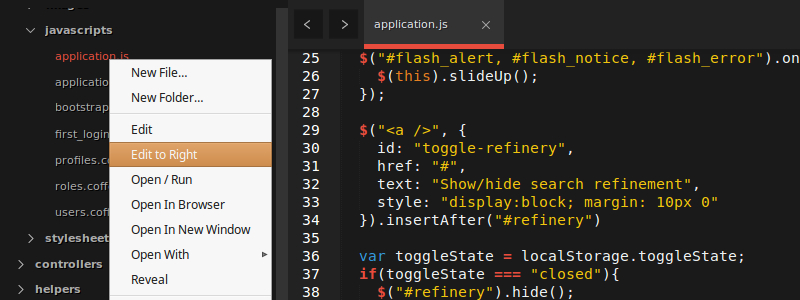
Out of the box, SublimeText has very few options for manipulating files in your sidebar file tree. To put it simply, SideBarEnhancements fixes that. This plugin notably provides a “move to trash” option for files and folders, an “open with..” option and even a clipboard. It also lets you open files in your web browser, copy the content of a file as data:uri base64 (which is especially handy for embedding images in CSS) and provides a host of search operations. As an added bonus it integrates nicely with SideBarGit to provide Git commands direct from the side bar.
With the ever increasing size of JavaScript code bases, a sensible means of navigating your project and being able to manipulate your project’s files is essential. Therefore this plugin becomes a must.
6. AngularJS
Developed by the Angular-UI team, this is probably one of the larger (but more useful) packages on the list. It’s key features include:
- Code completion of core AngularJS directives (ng-model, ng-repeat, etc.)
- Directive completions for your custom defined directive
- Quick Panel search of directives, controllers and filters
- Angular-related snippets
- GoToDocs for core AngularJS directives
Since Angular is such a large library, I find this one to be incredibly useful. It has a lot of settings which you can read through on the project’s homepage.
To take advantage of this plugin’s syntax highlighting, change the view type for your HTML file by going to: View -> Syntax -> HTML (Angular.js)
7. TypeScript
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. This might not have been such a big deal for your average developer, apart from a small announcement in March this year, that Angular 2 would be built on typescript. This means that if you’re working with Angular and you you plan on moving to Angular2 in the future, this plugin is a must have.
Backed by Microsoft, this plugin and adds code completion, proper syntax highlighting, code formatting and expanded navigation capabilities to your TypeScript projects. It also comes with a build system which allows you to compile TypeScript files to JavaScript.
To access the build system go to Tools -> Build System and select TypeScript. Then open up a file with a .ts ending and select Tools -> Build, or simply hit Ctrl + B. You’ll be asked for any build parameters, after which the plugin will output the compiled JavaScript file in the same directory. The only caveat is that it requires Node.
In the plugin’s own words, it provides an “enhanced Sublime Text experience when working with TypeScript code”. This is certainly true and it makes a refreshing change from the aforementioned bloated IDEs.
8. Handlebars
If you’re working with Ember.js or just using Handlebars as your templating language of choice, then you can’t live without this one. Without it, you might as well just turn off syntax highlighting all together.
In addition to syntax highlighting (which works both with individual template files and inline templates in script tags), it also offers tab triggers for a variety of expressions. For example, typing x-temp and pressing the TAB key will produce:
<script type="text/x-handlebars" data-template-name=""></script>
Alternatively, type ifel and press TAB, you’ll get:
{{#if }}
{{else}}
{{/if}}>Pretty handy, huh?
There’s a full list of snippets on the project’s home page.
9. Better CoffeeScript
Better CoffeeScript is a fork of the original CoffeeScript-Sublime-Plugin — which unfortunately seems to have been abandoned by its creator and only works with SublimeText 2..
This plugin offers much-needed syntax highlighting for those working in CoffeeScript, but it does a whole lot more than that. It adds a bunch of commands to Sublime (accessible via the command palette or various shortcuts), such as the ability to run a syntax check, compile a file, or display compiled JavaScript. It also comes laden with snippets and a build system that works with cake (a simplified version of Make for CoffeeScript).
You can peruse the plugin’s many settings and option’s on the project’s home page.
10. jQuery
I know today that jQuery seems to be falling out of favor in a lot of places, but it’s still incredibly useful if you’re not building a fully interactive site or you just want to add functionality to an existing application.
This plugin offers additional syntax highlighting and almost all of the jquery methods as snippets. These snippets are accessed by typing the method name and selecting the appropriate match — simple as that! I love this feature, as it saves me from having to memorize method signatures and continuously consult jQuery’s API documentation.
For example, typing $.a gives me the option to select $.ajax(), which expands into this:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});Very nice!